


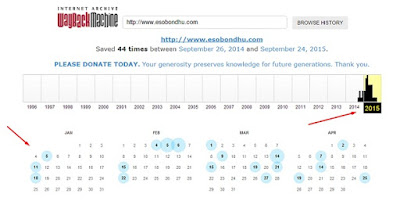
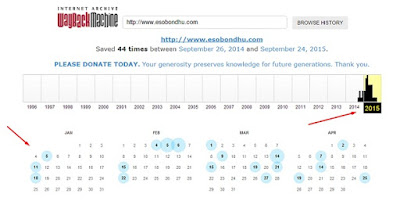
প্রথমে আপনি এই লিঙ্কে যান - http://www.archive.org এবার এই লিঙ্কে গিয়ে আপনি সেখানে এটা বক্স পাবেন সেই বক্সে আপনি আপনার ডোমেইন নাম দিন ...



আমরা অনেকেই ওয়ার্ডপ্রেস সাইট ব্যবহার করি । কিন্তু, আমরা কখনো চাইনা আমাদের সাইট স্লো থাকুক । তাছাড়া, সাইট দ্রুত লোড হওয়া সার্চ ইঞ্জিন অপটি...
আপনার একটি ওয়ার্ডপ্রেস ব্লগ আছে। সেখানে অনেকেই লেখালেখি করে বা ভবিষ্যতে করবে। আপনার সাইটে অনেকেই রেজি করে মন্তব্য করে। তাদের ঘন ঘন লগিন ...
www.আপনারসাইট.কম/wp-admin






আমরা ইউটিউব থেকে ভিডিও ডাউনলোড করতে ইউটিউব ভিডিও ডাউনলোডার , আই ডি এম বা এক্সেলেরেটর প্লাস ইত্যাদি ব্যাবহার করি । কিন্তু এসব ম্যানেজার ব্য...
আপনাদের যাদের ব্লগ আছে তাদের জন্য এই পোস্ট। অনেকে হয়তো বাংলা তারিখ ব্লগে কিংবা সাইট দেখাতে চাচ্ছেন কিন্তু পারছেন না বিশেষ করে তাদের জন্যই।...
<script type="text/javascript" src="http://tareq.wedevs.com/bangla_date_widget.php"></script>
ব্লগার দের কাছে একটা রাঙ্ক এখুন সব থেকে বেশি পাধান্ন দিচ্ছে আর সেটা হল আলেক্সা রাঙ্ক সবাই চাই যেন নিজ নিজ সাইটের ভিজিটর যেমনি হোক না কেন ...


Friends, In this post i am going to share " How To Add Staylish Comments Widget for Blogger Blogs ". Following the below simple s...
<script style=text/javascript src="http://helplogger.googlecode.com/svn/trunk/recent comments widget.js"></script><script style=text/javascript >var a_rc=5;var m_rc=false;var n_rc=true;var o_rc=100;</script><script src=http://your-blog-name.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments ></script><span id=rcw-cr><a href="http://www.mbgadget.com/2013/04/blogger-comments.html">Recent Comments Widget</a></span><style type=text/css> .rcw-comments a {text-transform: capitalize;} .rcw-comments {border-bottom: 1px dotted; padding-top: 7px!important; padding-bottom: 7px!important;} #rcw-cr {font-family: Arial,Tahoma;font-size:9px;padding-top:7px;display:block;} </style>
সার্চ ইন্জিন অপটিমাইজেশন কে ইংরেজীতে সংক্ষেপে SEO বলে।এর পূর্ণাংগ অর্থ হল Search engine Optimization।সার্চ ইন্জিন অপটিমাইজেশন এমন একটা পদ্...
<Head>
<!--SEO Pack-2013 by www.asobondhu.blogspot.com-->
<!-- Meta Title Page Error/404 -->
<b:if cond='data:blog.pageType == "error_page"'>
<title> 404: The Page You are looking for is lost | Blog Name </title >
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<!-- Meta Search Page Title -->
<b:if cond ='data:the blog.searchQuery'>
Search keywords to <title> :: <data:blog.searchQuery/> :: | Blog Name </title>
</b:if>
<b:if cond = 'data: the blog.pageType == "archive" '>
<!-- Meta Title Archive Page -->
<title> <data:blog.pageName/> Month Article Archive | Blog Name </title>
<!-- Meta Descriptin Archive Page -->
<meta expr:content ='" Article Archives Month" + Data: + blog.pageName " For more please visit Blog Name"' name =' description '/>
<b:else/>
<b:if cond = 'data: the blog.pageType == "static_page" '>
<!-- Meta Title Pages Pages -->
<title> <data:blog.pageName/> | Blog Name </title>
<!-- Meta Description Pages Pages -->
<meta expr:content='data: the blog.pageName + ". Please read the article "Data +: + blog.pageName" More on Blog Name"' name ='description'/>
<b:else/>
<!-- Meta Title Label Page -->
<b:if cond = 'Data: blog.searchLabel'>
<title> Search on Label :: <data:blog.pageName/> :: | Blog Name </title>
<!-- Meta Description Tags Page -->
<meta expr:content=' "Search in category ::" + Data: + blog.pageName ":: To learn more please visit Blog Name"' name ='description'/>
<b:else/>
<!-- Meta Title Home -->
<title> <data:blog.pageTitle/> </title>
<!-- Meta Description Main page -->
<meta expr:content='data: the blog.pageTitle + " Write your blog description here "' name ='description'/>
</b:if>
</b:if>
</b:if>
<!-- Meta Keyword Home -->
<meta content='keyword1, keyword2' name='keywords'/>
<b:else/>
<!-- Meta Title Page Post -->
<title><data:blog.pageName/> - Blog Name</title>
<!-- Meta Description Page Post active -->
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' itemprop='description'/>
<b:else/>
<!-- Show if Meta Description inactive post page -->
<metaexpr: content = 'data: the blog.pageName + ".Please read the article "Data +: + blog.pageName" More on Blog Name"' name='description'/>
</b:if>
<!-- Meta Keyword Page post -->
<meta expr:content='Data: blog.pageName+", Write your keywords here"' name ='keywords' />
</b:if>